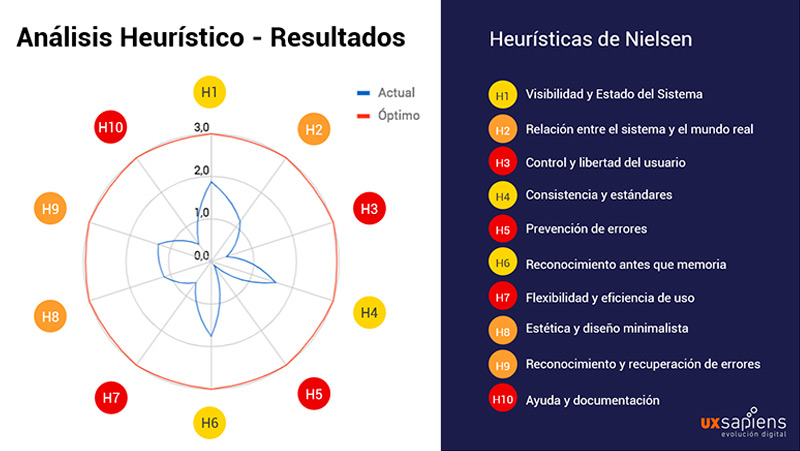
Heuristic Analysis
We carry out a heuristic analysis of the old quoter, to evaluate the usability according to the tasks to be carried out and the profile of users who are going to use the system, seeking compliance and obtaining points for improvements.
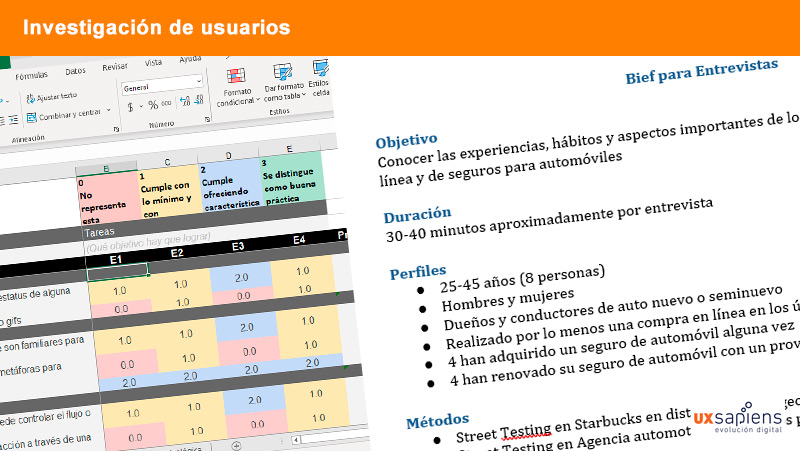
This analysis was carried out to understand the current state of the product, and identify the points to solve according to the recognized usability principles, we found several points of improvement which we downloaded to an Excel that generated the graph shown below to be able to see the findings in a more visual way.